Learn Tailwind CSS with Tailwind Play
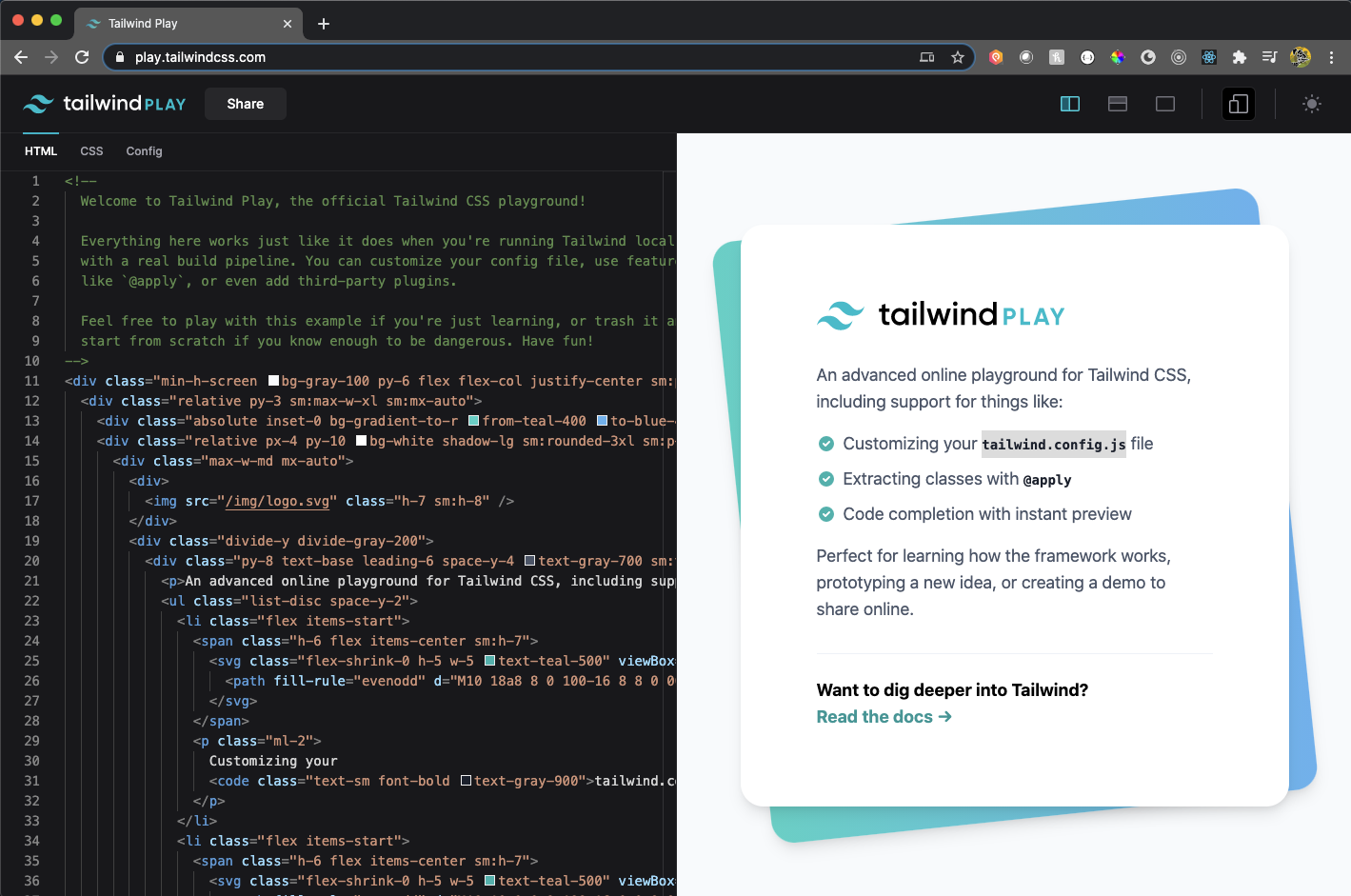
Tailwind Play is Tailwind's new online playground! It comes with a snappy IDE window and gives you full access to Tailwind's feature set - allowing you to even customize the tailwind.config.js file!
October 14, 2020 (6y ago)
2 min read
No doubt you've heard great things about Tailwind CSS. Maybe you've told yourself that you want to try it out, but after looking at installation instructions, you've put it on the back burner.
With the introduction of Tailwind Play, testing Tailwind CSS has never been easier!
Tailwind Play is Tailwind's new online playground! It comes with a snappy IDE window and gives you full access to Tailwind's feature set - allowing you to even customize the tailwind.config.js file!
Even if you aren't using Tailwind for production products, it has always been a great solution for quick prototyping and with the introduction of Tailwind Play, it's never been easier to get started!

Benefits of Tailwind Play
- Full access to Tailwind features as if you had installed it in your own project
- Snappy IDE
- Hot-reload preview window
- Light and dark mode
- Autocomplete utility class-names
- Show off your work with the Share feature (generates unique link)
If you haven't already, be sure to check out Tailwind Play and let me know what you think in the comments below!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles, subscribe to my newsletter below and make sure to follow me on Twitter!
Here are some other articles you might find interesting.

Tailwind Gradients - How to Make a Glowing Gradient Background
In this article, you’ll learn all about Tailwind gradients and how to create the popular glowing gradient effect.

How to Create a Chat Layout with TailwindCSS and CSS Grid
In this brief article, I'll show you how easy it is to build a chat layout with TailwindCSS using their CSS Grid utility classes.
Subscribe to my newsletter
A periodic update about my life, recent blog posts, how-tos, and discoveries.
NO SPAM. I never send spam. You can unsubscribe at any time!
