Display an Apple Music Playlist on Your Website
We've all seen those really cool 'What I'm listening to' Spotify lists on portfolio websites. They're cool. But what if you don't use Spotify? What if you use Apple Music? No problem. I'll show you how to embed a playlist on your website!
February 2, 2021 (5y ago)
2 min read
We've all seen those really cool 'What I'm listening to' Spotify lists on portfolio websites. They're cool. They're sleek. It adds a bit of personality to a website. Spotify has an API that allows you to fetch data related to your profile so you can make a list of your top-played tracks, or even display the song you're currently listening to on the platform. Lee Robinson has a fantastic example of this on his website, and even has a blog article showing you how to utilize Spotify's API to do a few of the things I listed above.
But what if you don't use Spotify? What if you use Apple Music?
This article isn't intended to argue which streaming platform is better than the other. Rather, I really do think that adding a favorite playlist adds some cool personality to a portfolio.
Does Apple Music allow you to access the same functionality as Spotify?
Well, not really. But we can use a workaround and embed a playlist into a webpage.
Embedding a Playlist on a Website
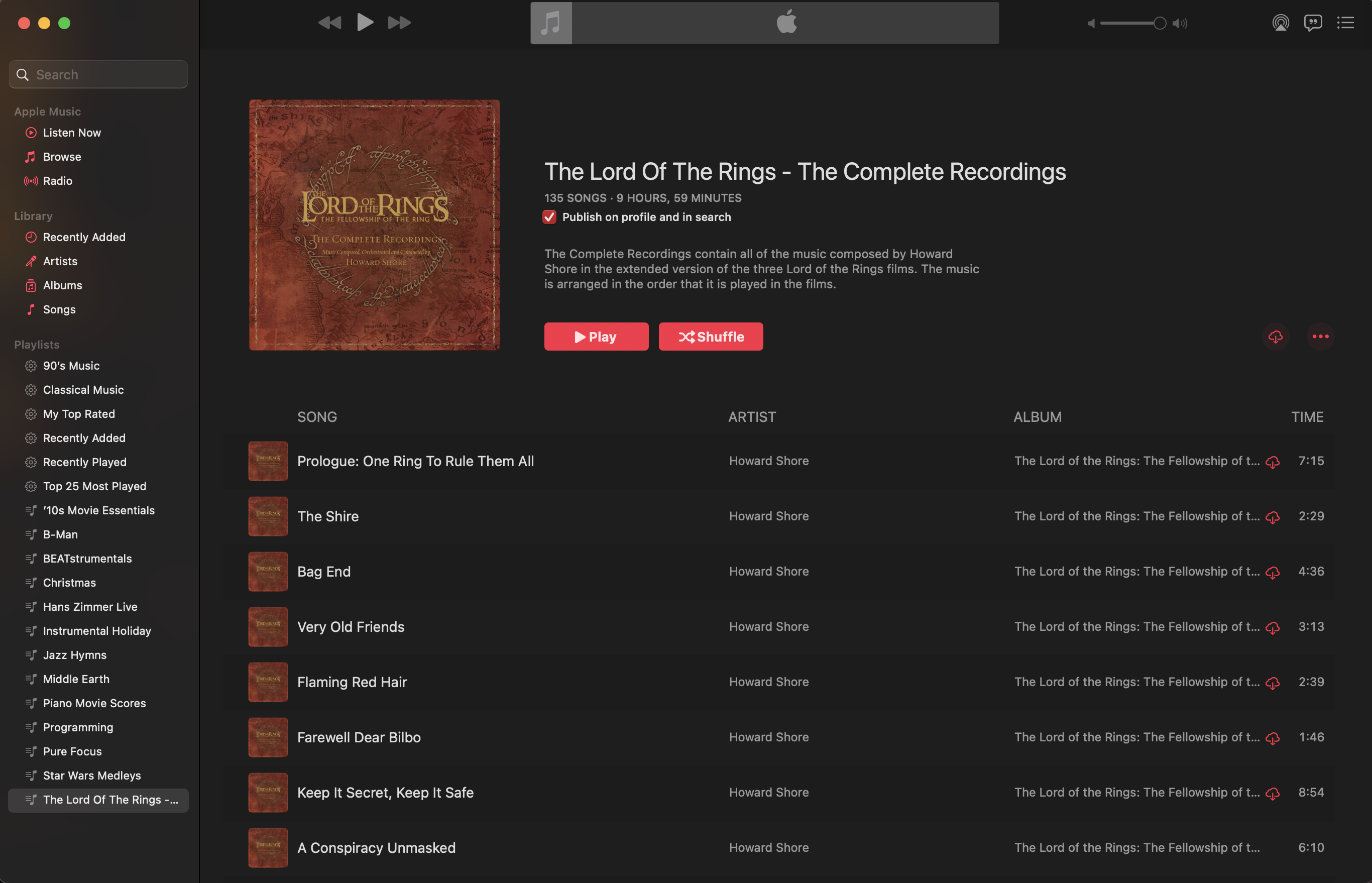
First, open Apple Music on a Mac (or use the web app) and find the playlist you want to embed on the webpage.
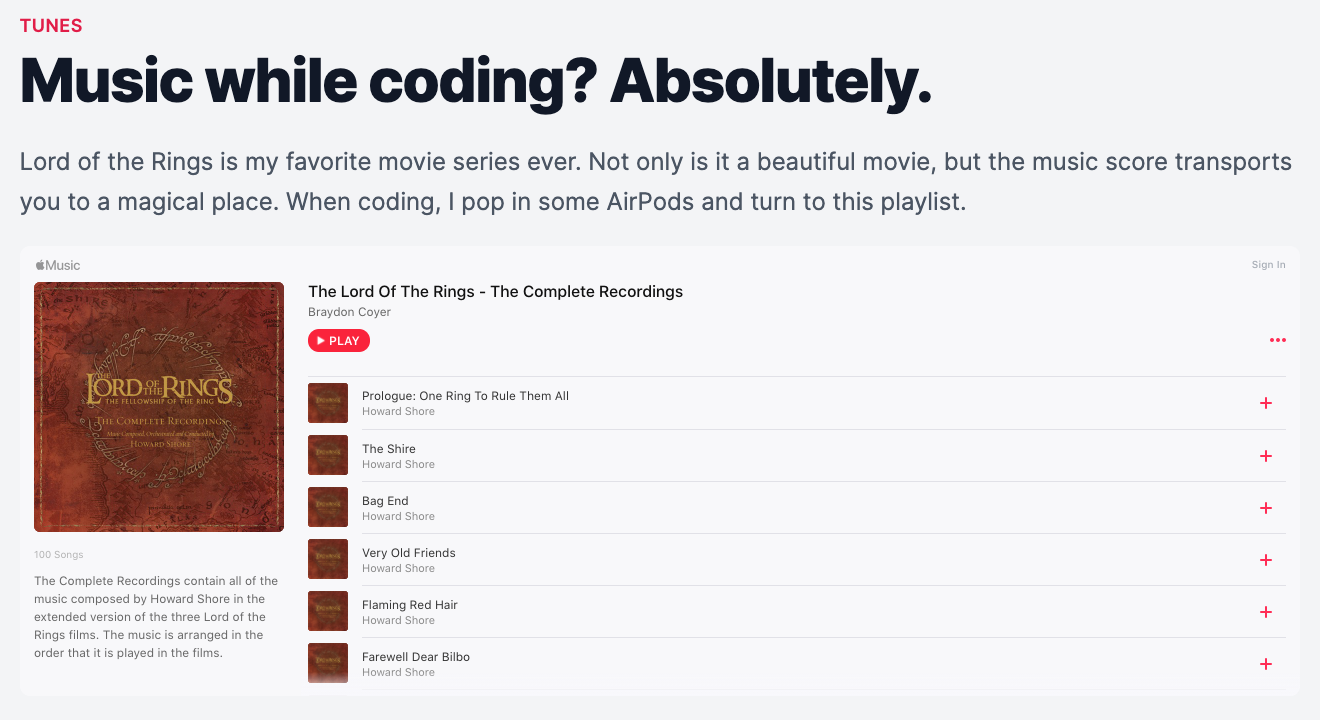
I recently did a soft launch of my redesigned portfolio and wanted to make sure my love of Lord of the Rings was shared with the rest of the world, so I created a playlist that contained all of the music from the movie series.

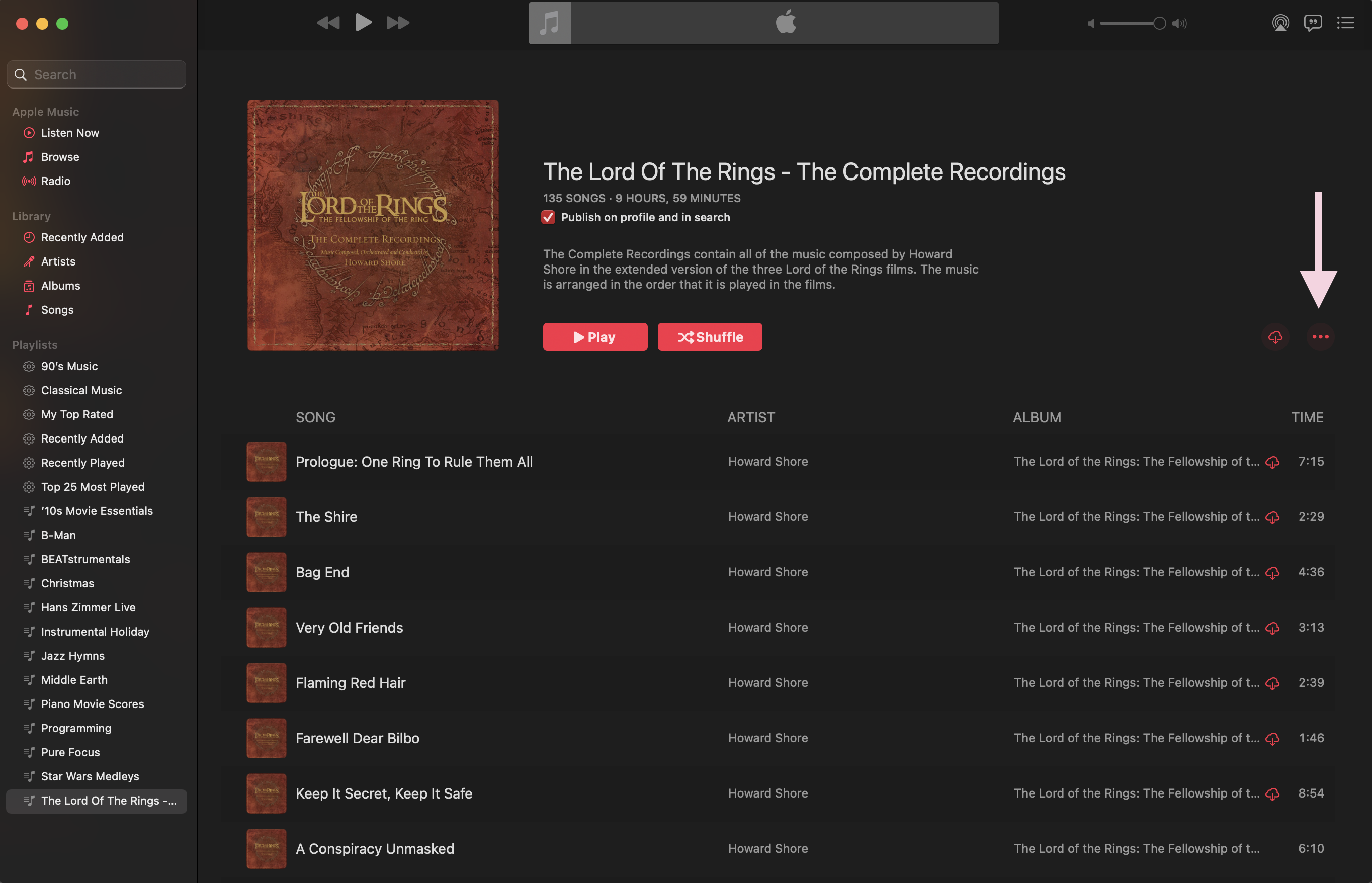
With the playlist open, click on the three dots on the far right-side to open an options menu.

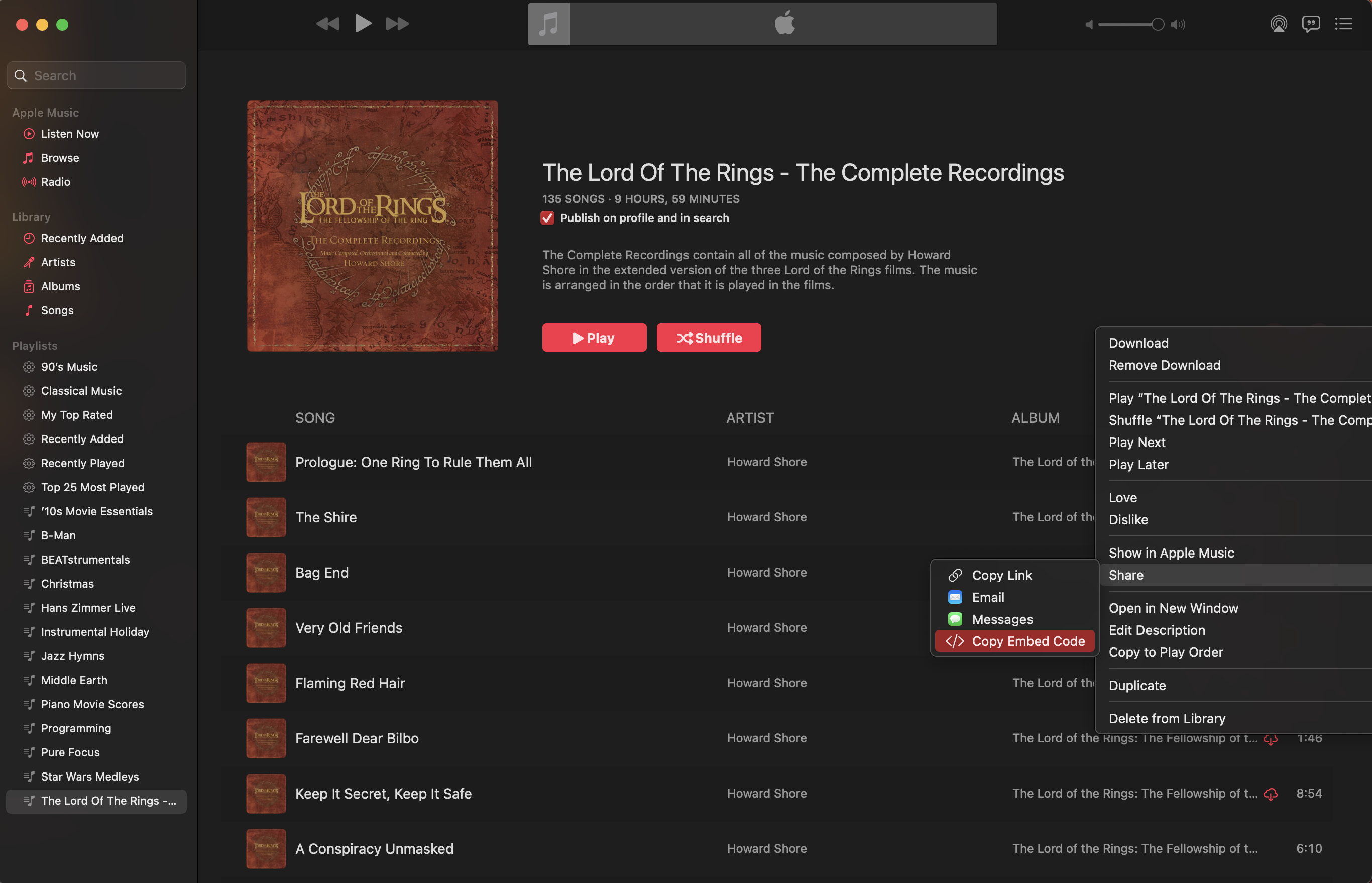
With the menu open, go to the Share option and click on the Copy Embed Code button. This copies an iframe to your clipboard.

With the embed code copied, head over to your website HTML, paste the iframe and preview your site. You should now have an embedded Apple Music playlist! Visitors can listen to previews of each track in the playlist, too!

Conclusion
What playlist did you embed on your website? Hit me up on Twitter and let me know!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles and subscribe to my newsletter below!
Here are some other articles you might find interesting.

Build a Glassmorphic Navbar with TailwindCSS backdrop-filter & backdrop-blur
TailwindCSS v2.1 brings with it several new utility classes, including filters! Let me show you how I built my website's glassmorphic navbar using TailwindCSS!

Build Link Previews with Playwright and the Popover API
Wikipedia-style link previews can make your blog feel more polished. In this tutorial, we'll build a system that captures screenshots at build time and displays them using the native Popover API with smooth CSS animations.
Subscribe to my newsletter
A periodic update about my life, recent blog posts, how-tos, and discoveries.
NO SPAM. I never send spam. You can unsubscribe at any time!