My VSCode Toolbox - 2020
Here's a list of my VSCode extensions in 2020.
November 16, 2020 (6y ago)
3 min read
There are a plethora of options when it comes to code editors, especially for front-end developers. I've tried Atom, Sublime Text, Webstorm - you name it. While each editor has its own strengths, I find myself coming back to VSCode purely for its level of customization.
As 2020 wraps up, I thought it would be interesting to cover my personal setup so you can take a look into how I work and so that I can look back in 2021 and see what's changed.
Let's dive in!
Theme
Let's start with the big one. There's no lack of themes with VSCode. I prefer a dark theme and I've settled on Sarah Drasner's Night Owl . It is extremely pleasing to the eye and special thought was put into color selection and contrast in terms of reading comprehension.
If you're not a fan of dark themes, Sarah created a light option too.

Extensions
This is where functionality really comes into play. Extensions allow you to add features into VSCode to fit your productivity.
Here's a list of my installed extensions:
VSCode Great Icons
Just like the case with themes in VSCode, there are plenty of icon packs too. I use this icon pack and think it looks pretty good.

Install VSCode Great Icons here!
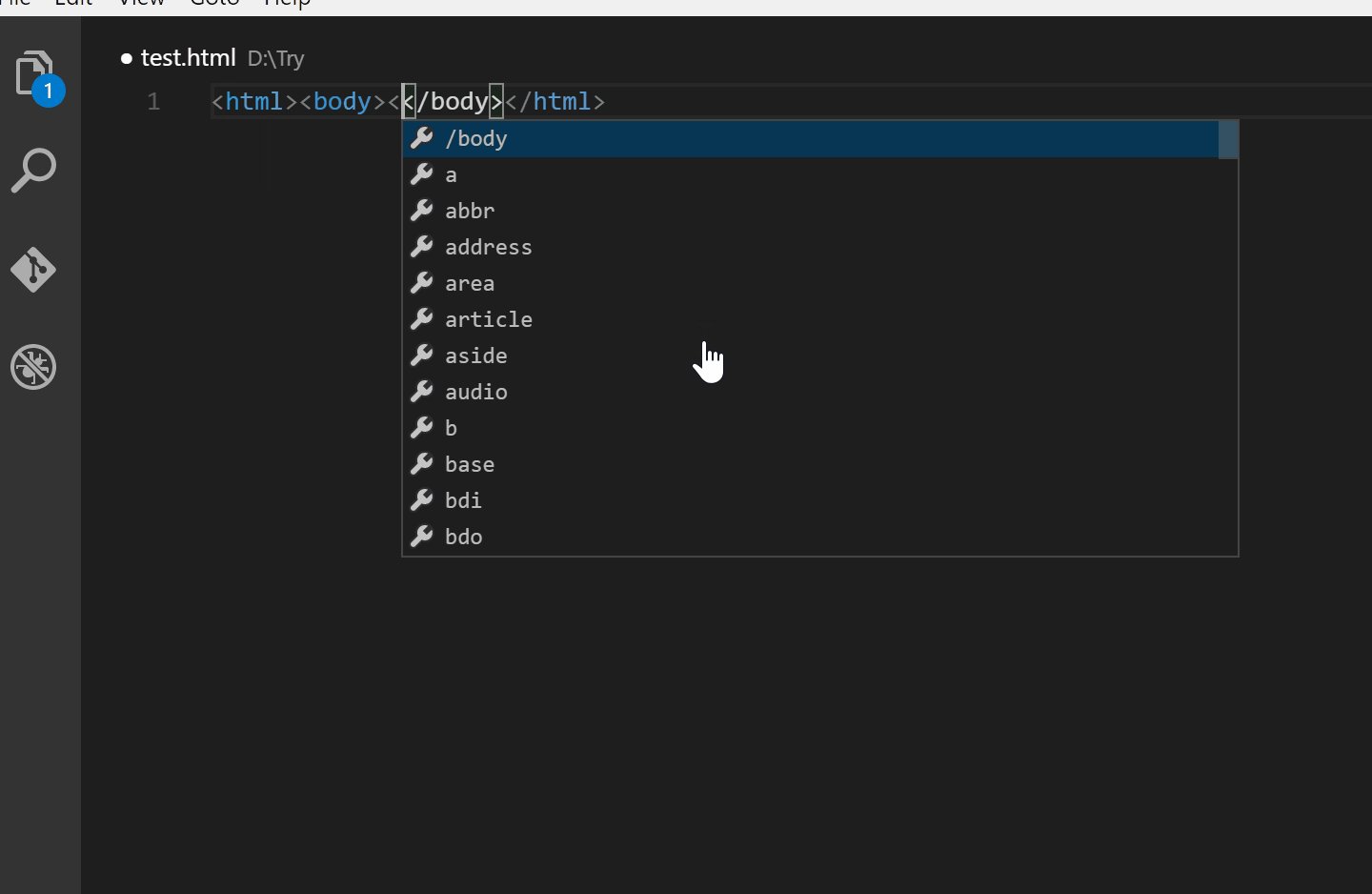
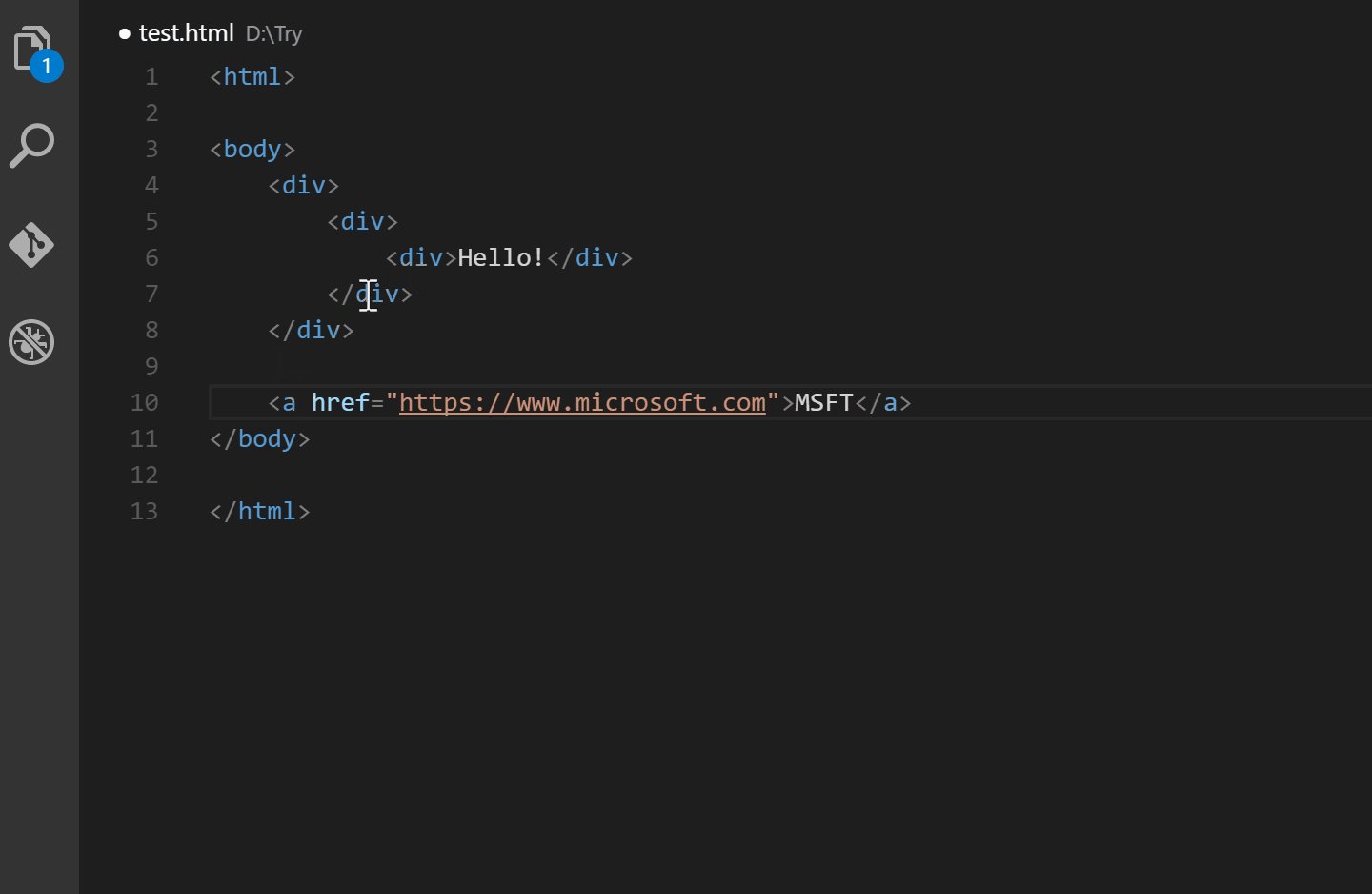
Auto Close Tags
This one is really handy and likely an extension that most people have. When you close the opening tag of an element, this extension automatically includes the closing tag.

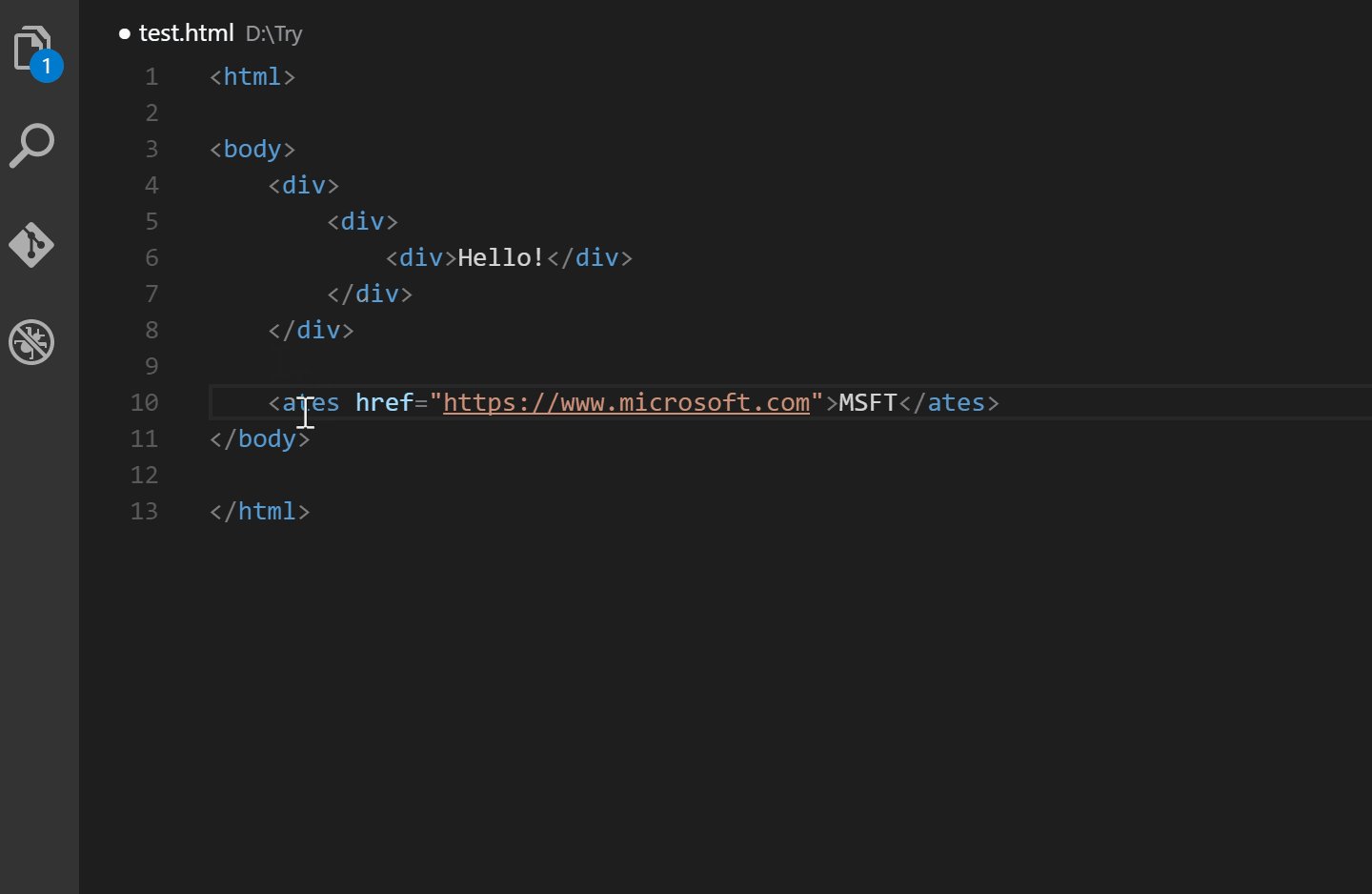
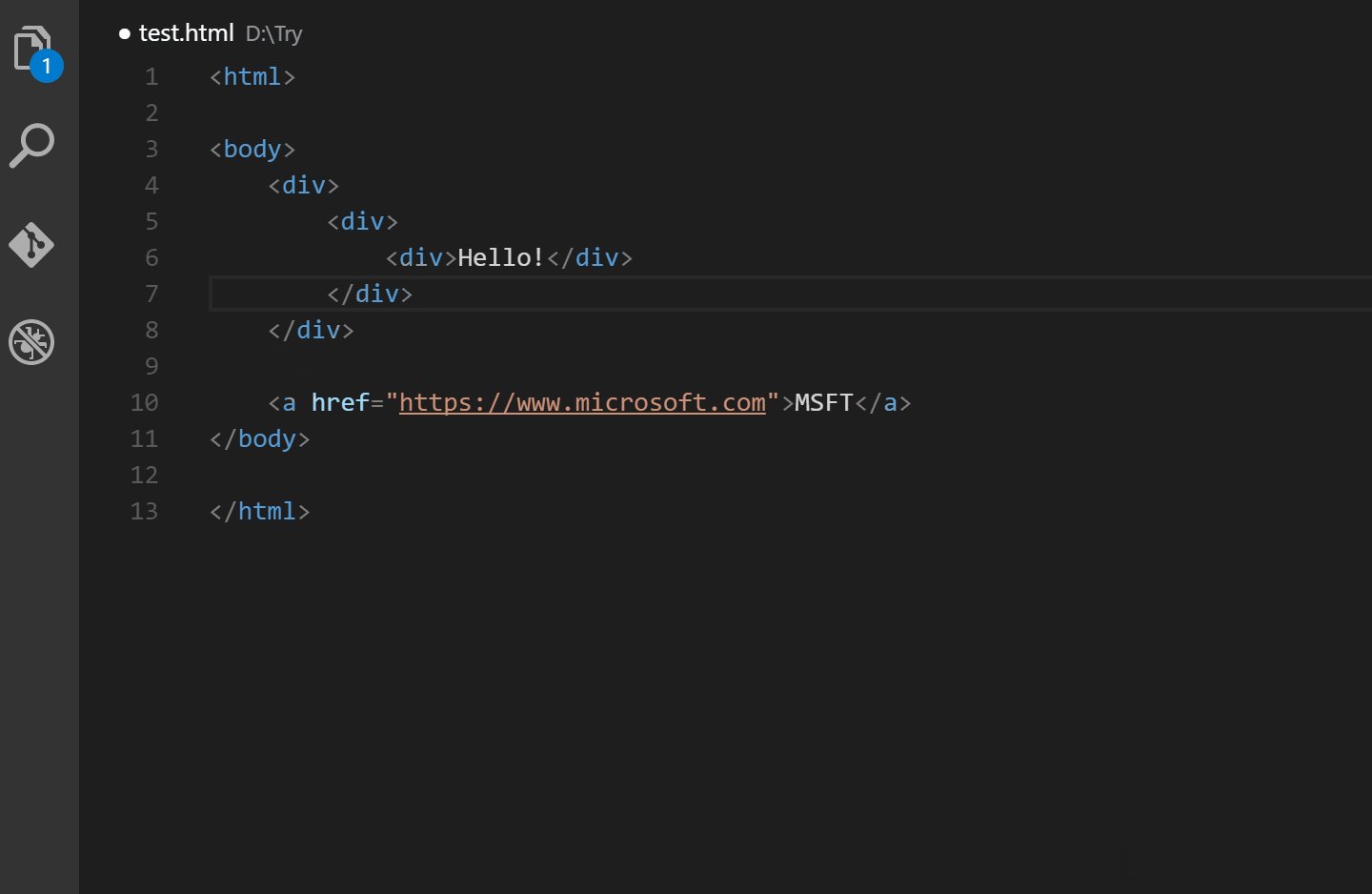
Auto Rename Tags
Made by the same developer as Auto Close Tags, this extensions allows you to rename a pair of HTML tags.

Install Auto Rename Tags here!
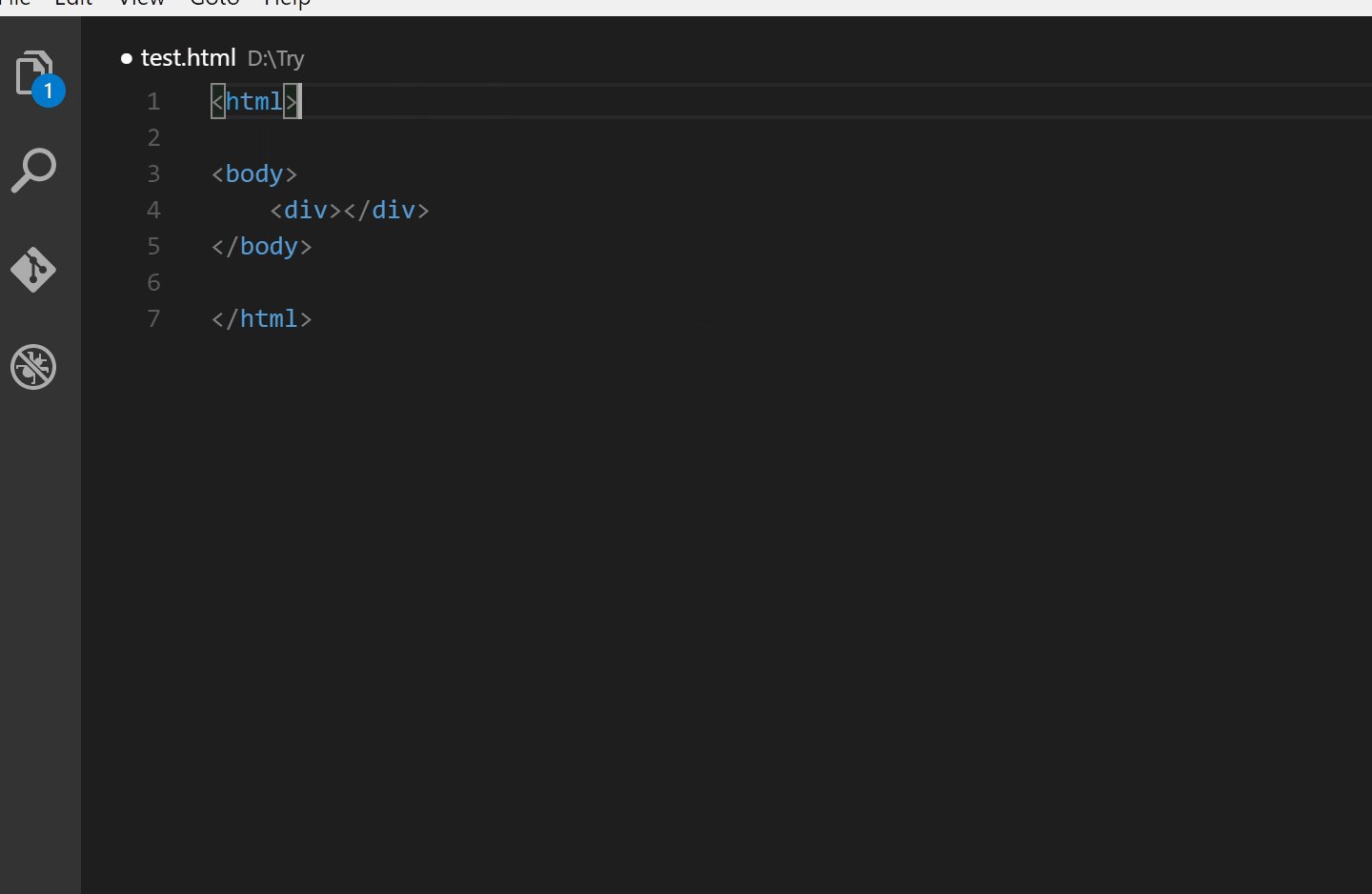
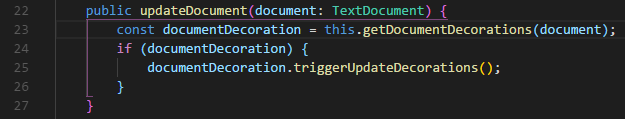
Bracket Pair Colorizer
This amazing extension allows matching brackets to be identified with the same color and makes it way easier to find that rouge closing bracket.

You'll want to make sure you install Bracket Pair Colorizer!
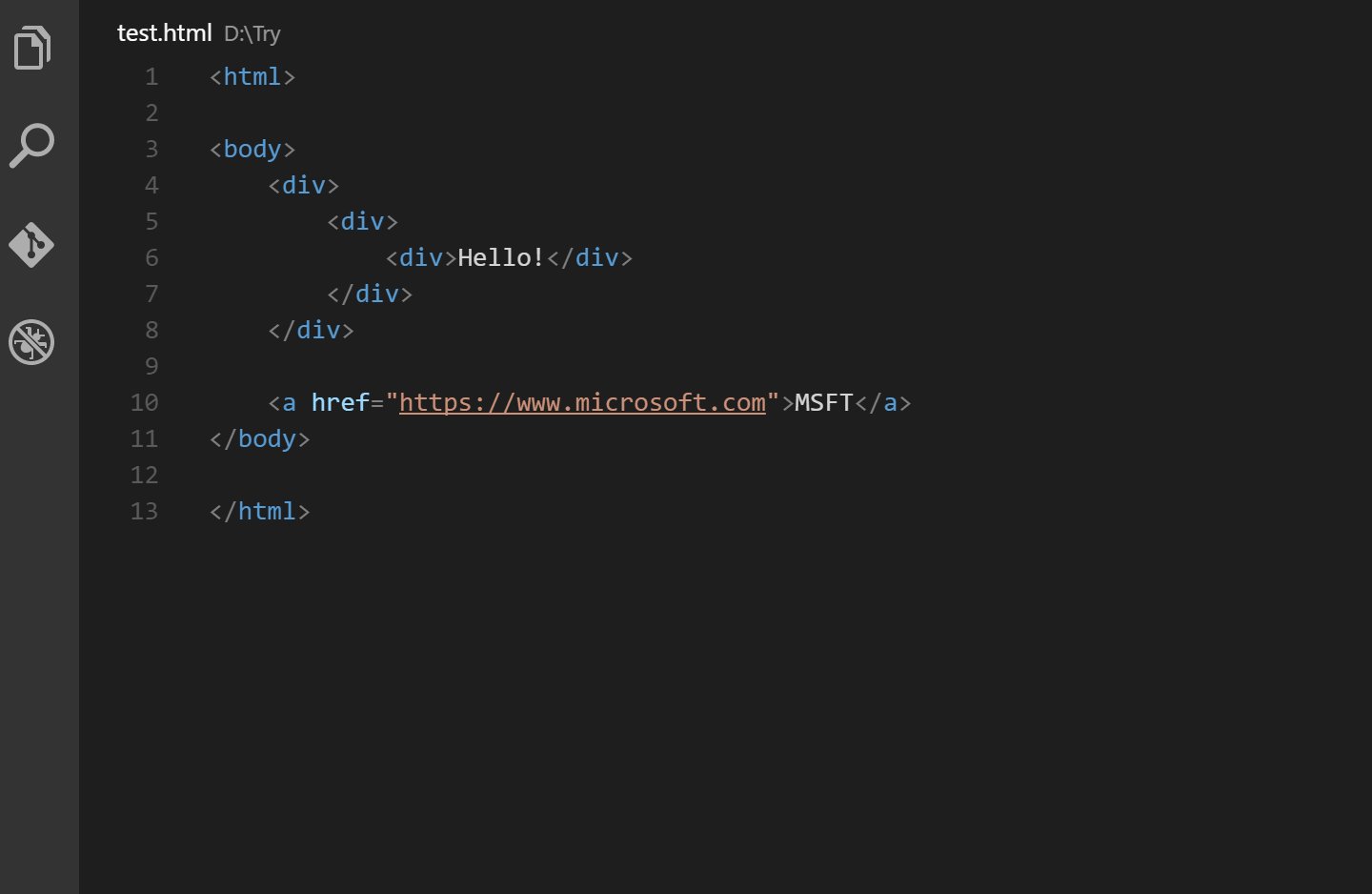
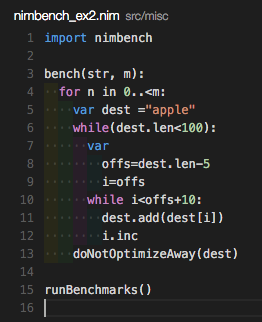
Indent Rainbow
This is one of my favorites. This extension colorizes the indentation in front of your text so better see distinction in code-blocks.

iTunes & Apple Music Player
Perhaps one of the crazier extensions out there, this one allows you to control your music inside of VSCode. Am I too lazy to simply open the Music app and pause the track? Yes. Yes I am.

Check out iTunes & Apple Music Player here!
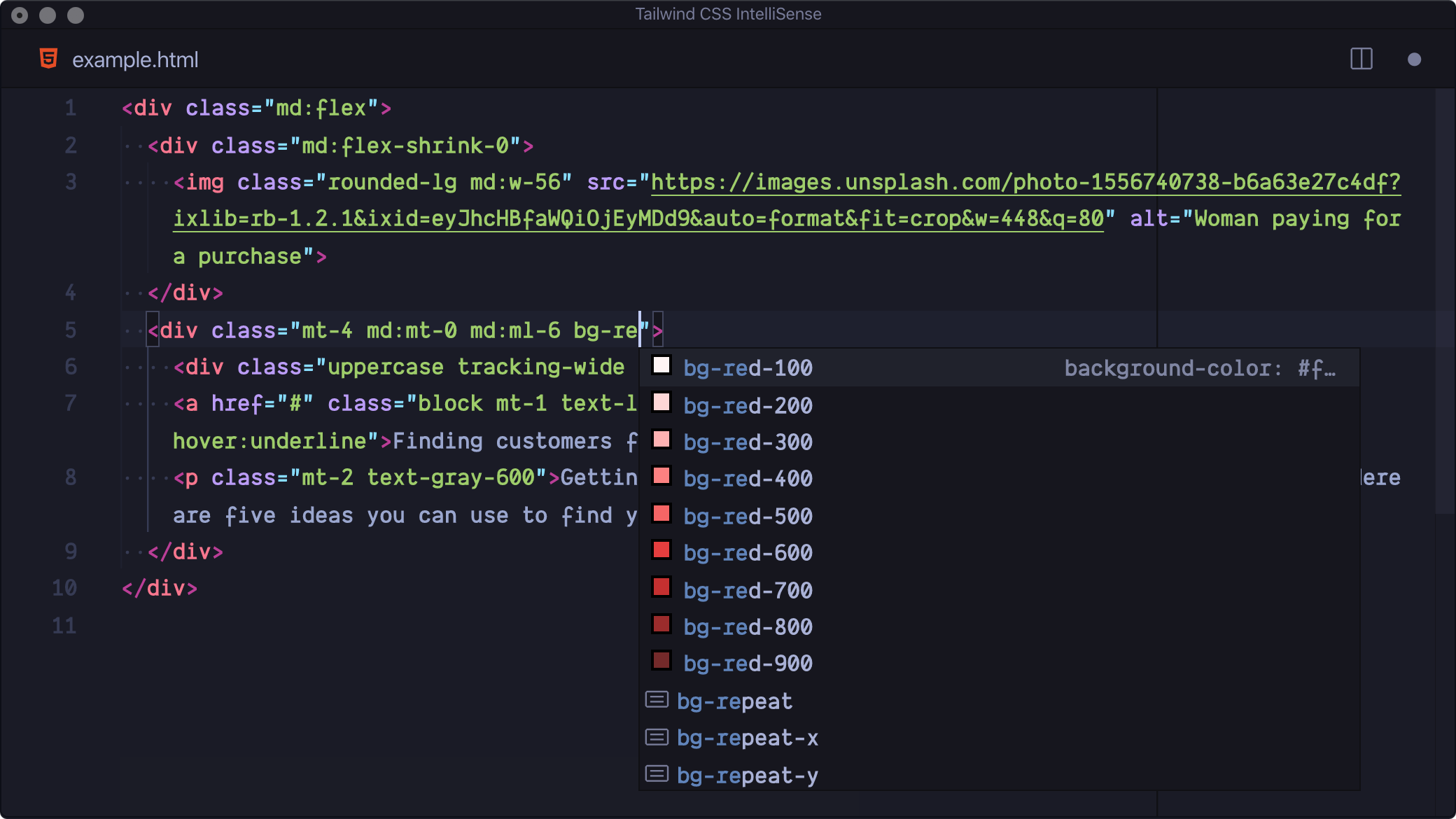
Tailwind CSS IntelliSense
I use Tailwind almost daily, and this extension brings autocomplete, syntax highlighting and linting which saves you a lot of headache. It was made by Brad Cornes, who now works for Tailwind. Pretty neat!

Check out Tailwind CSS IntelliSense!
Prettier
The classic option for formatting your code.

ESLint
Another classic option for code linting.

Docker
If you use Docker, this official plugin from Microsoft allows you to easily build, manage, and deploy containerized applications from VSCode.

Install the Docker extension here!
VSCode Settings
When I'm in the groove, I prefer to remove as many distractions as I can so I can focus on what is in front of me. Because of this, I've changed some minor things in the editor to aid in that endeavor, like moving the file editor panel to the right-hand side of the application, and utilizing shortcuts to quickly show/hide pieces of the editor.
{ ... "editor.fontSize": 16, "workbench.sideBar.location": "right", "editor.formatOnPaste": true, "editor.quickSuggestionsDelay": 0 }
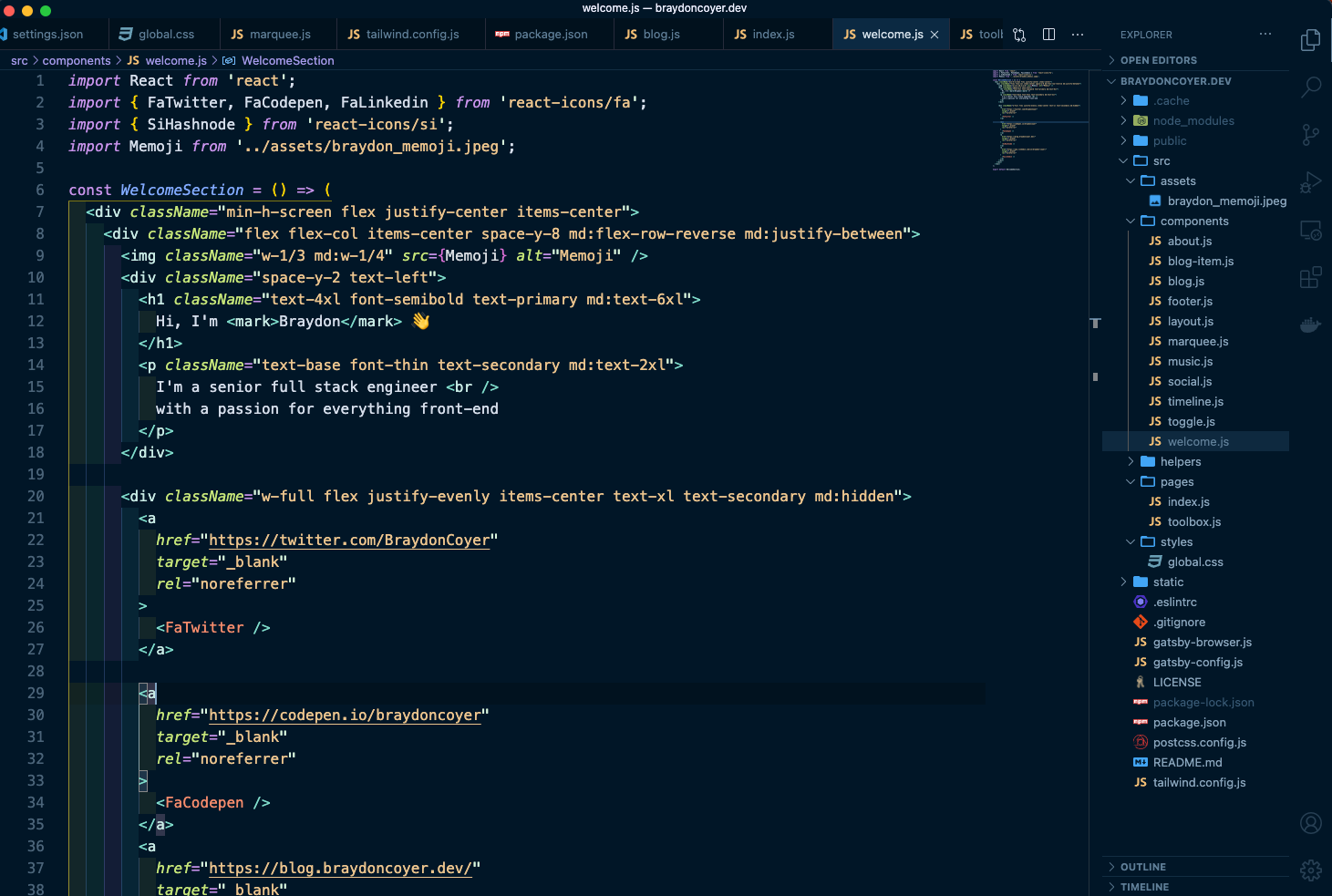
After applying these settings, VSCode looks like this.

Conclusion
What themes, extensions and settings do you use in VSCode? Feel free to drop your preferences in the comments below!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles, and make sure to follow me on Twitter!
Here are some other articles you might find interesting.

You Don't Need a CS Degree to Land a Web Development Job
College degrees are expensive and time consuming. Here’s why you may not need to go to college to start your web development career.

Why Every Developer Should Build Their Own Blog
Someone approached me last month and asked me what personal project they should work on (as a new developer) and put on their portfolio. Instead of suggesting the age-old todo application, I took some time to really think about this question. And I have an answer.
Subscribe to my newsletter
A periodic update about my life, recent blog posts, how-tos, and discoveries.
NO SPAM. I never send spam. You can unsubscribe at any time!
