Change Text Highlight Color with CSS
Did you know you can change the the highlight color of text when selected? Yep! Let me show you how!
October 20, 2020 (6y ago)
2 min read
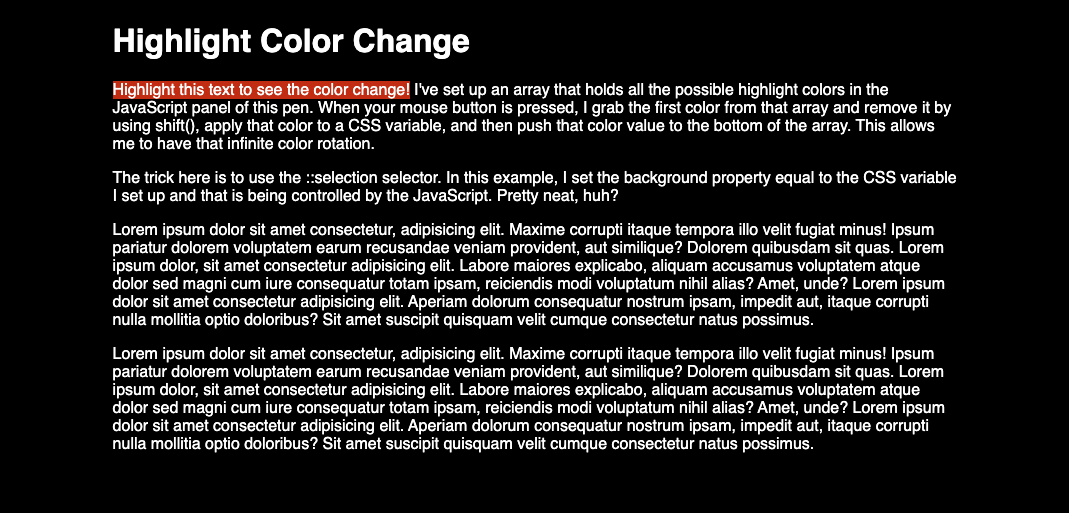
I’m pretty active on CodePen. A few months ago, I posted a pen that demonstrates how to change the highlight color of text on the page. I thought it may be neat to write up a short article that will walk you through the basics, and then go a bit deeper with CSS variables.
The Basics
It’s pretty simple. To change the color of the highlighted-text, simply target the ::selection selector and then define the color of the background property.
Check out the snippet below.
::selection { background: red; }

Diving Deeper
Now that we know how easy it is to change the highlight color, let’s take it a step further and rotate colors by utilizing a bit of JavaScript and a single CSS variable.
First, in your JavaScript, define an array of strings - each item in the array is a hexadecimal color value.
Here’s my array:
const colors = ["#c1b001", "#a8140e", "#4315aa", "#359d09", "#8f4762"];
We want to randomly assign a color from the array to our CSS variable when the user has their mouse button down to select some text.
In order to do this, we need to create a new event listener and listen for the mousedown event.
Here’s my event listener:
window.addEventListener("mousedown", () => { // code will go here });
Now that we have this event set up, there’s three things we need to do:
- Grab and remove the first color from the array
- Set the CSS variable with the value we get back from the array
- Push the color variable from step 1 so it is now on the bottom of the array
This will gives us the rotating color functionality. Here’s my completed function:
window.addEventListener("mousedown", (e) => { const color = colors.shift(); document.documentElement.style.setProperty("--highlight-color", color); colors.push(color); });
We’ve referenced a CSS variable named —highlight-color but have not defined it yet.
In your CSS, define the variable and initialize it to null.
:root { --highlight-color: null; }
Finally, target the ::selection selector and set the background property to the value in the CSS variable.
::selection { background: var(--highlight-color); }
And there we go! Here's the final pen - feel free to try it out!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles and make sure to follow me on Twitter!
Here are some other articles you might find interesting.

Build Link Previews with Playwright and the Popover API
Wikipedia-style link previews can make your blog feel more polished. In this tutorial, we'll build a system that captures screenshots at build time and displays them using the native Popover API with smooth CSS animations.

A Modern Table of Contents in Next.js with CSS Anchor Positioning
In this tutorial, you'll learn how to build a floating table of contents component for your Next.js blog that tracks the reader's scroll position and highlights the active section with a smooth animated dot.
Subscribe to my newsletter
A periodic update about my life, recent blog posts, how-tos, and discoveries.
NO SPAM. I never send spam. You can unsubscribe at any time!
